워드프레스 인기 테마 중 하나인 아스트로 테마를 설치했는데
우측 상단에 마음에 안드는 버튼들이 존재 하고 있어서 지우고 싶었는데
계속 미루고 미루다가 이제서야 지우는 방법을 알아냈고 지우기 성공


요렇게 생긴 버튼이고 옆에 또 client portal이라는 페이지까지 생겼다.
그건 플러그인을 설치하면서 멋대로 추가된것 같은데..
아직까지 워드프레스에 익숙하지 않아서 하나하나 다 검색해가면서 해결해야 한다.
우리나라 네이버, 티스토리 블로그가 진짜 편리하긴 함
암튼 뭔가 웹페이지가 존재하고 있고 그 페이지로 바로 이동되는 버튼이 생긴건데 지우는 방법을 알아보자
워드프레스 관리자 페이지로 이동한다.


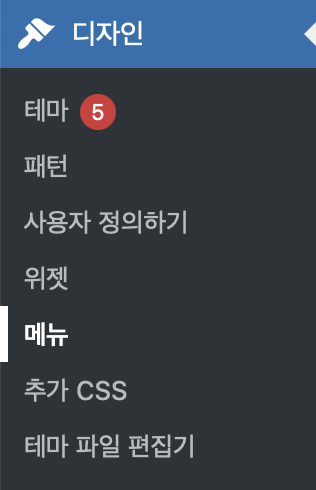
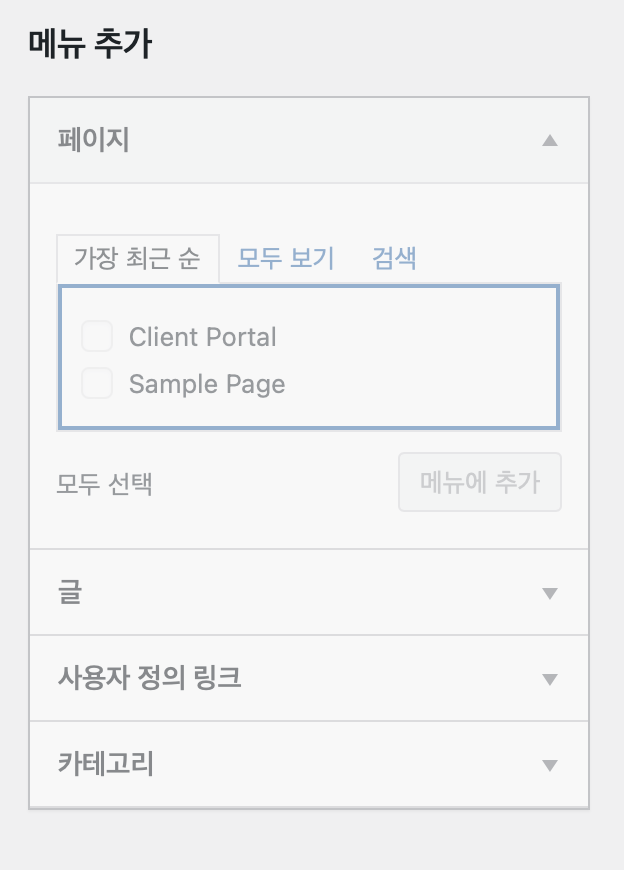
[디자인]-[메뉴]로 들어가면 오른쪽에 메뉴추가 가장 최근순에 우측상단에 있는 메뉴의 버튼이 보인다
하지만 저긴 모든 버튼이 비활성화 되어있어서 뭐 지울수가 없다.
그럼 여기서 지우는게 아닌가 보다
디자인의 사용자 정의하기를 클릭한다.
그럼 오른쪽에 실제 웹페이지가 보이는데 그걸 보면서 바로 수정할 수가 있다.
(역시 배워야 한다!)
우측 상단에 지우고 싶은 페이지로 마우스를 가져가면 연필모양의 수정 아이콘이 뜨는데 그걸 클릭해주면 지울 수 있는 페이지로 또 연결된다.


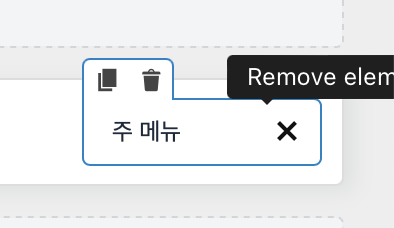
오른쪽 하단부에 ‘주 메뉴’라는게 보이는데 거기에 있는 remove element 를 눌러서 지워주면 된다.
이건 사실 위에서 메뉴를 안보이게 해주는 방법이고 실제 sample페이지는 그대로 존재하고 있다고 생각하면된다.
저 샘플 페이지를 지우는건 다음 포스팅에서 다루도록 하겠다.
여기까지 진행을 하고나면 저장을 해야 적용이 되는데
좌측상단의 ‘공개’버튼을 눌러 줘야 저장이 된다.