워드프레스의 글목록의 특성이미지 옆 텍스트가 딱 붙어 있을때
워드프레스에 글을 작성하고 나면 메인페이지에 글 목록이 쭉 나오는데
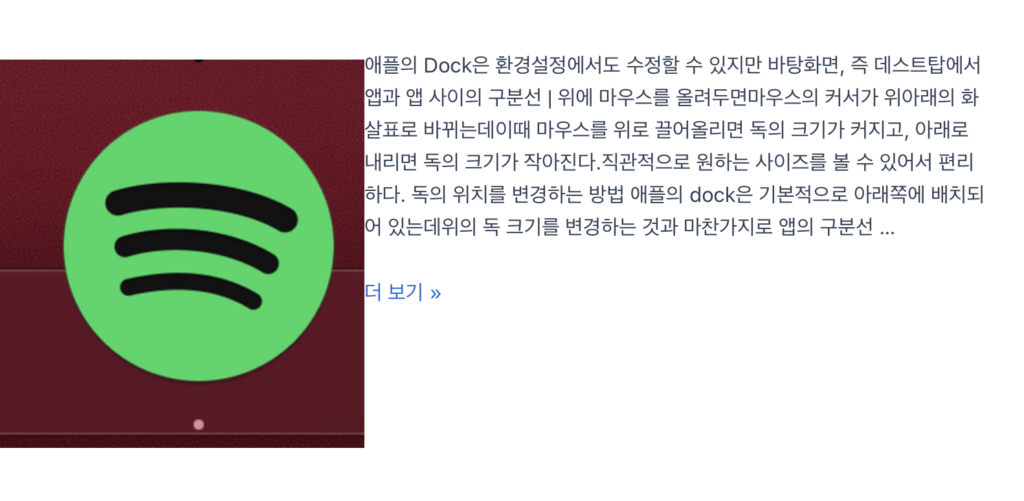
특성이미지라고 불리는 대표이미지 옆에 본문글이 여백 1도 없이 딱 붙어서 나올때가 있다.
처음엔 요약이미지 글을 작성했을때 글이 이렇게 딱 붙어서 나왔는데
요약이미지를 빼고 글을 작성했더니 이번엔 본문글이 특성이미지 옆에 딱 붙어버린다.
내가 원하는건 본문글이 특성이미지의 아래에 붙는건데 이건 어떻게 해결해야 할까?
(참고로 특성이미지의 가로폭이 넓으면 자동으로 특성이미지 아래쪽에 본문 요약글이 표시된다.)
두가지 방법이 있다. 하나씩 알아보도록 하자.

첫번째 방법. 특성이미지를 안보이게 한다.
이게 다 특성이미지 때문이야.
특성이미지만 없으면 본문글이 이미지 옆에 딱 붙을일도 없고 심플하게 구성을 할 수 있으니 오히려 좋다고 생각하는 분이라면
이렇게 설정을 바꿔주면 된다.

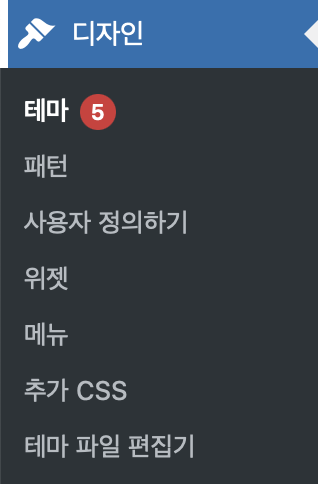
워드프레스 관리자 메뉴로 들어가서 [디자인]-[사용자 정의하기]를 클릭한다.
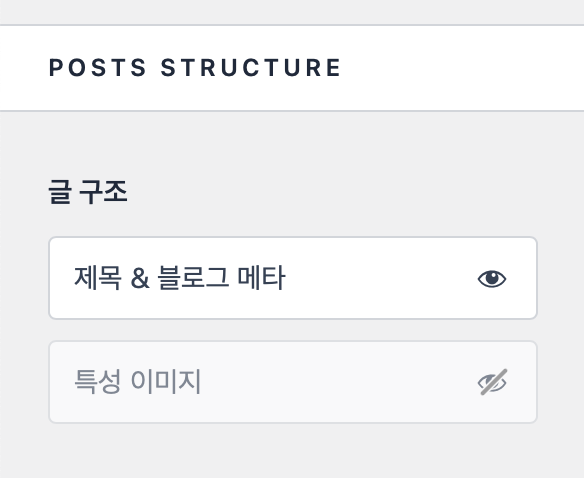
그리고 [블로그]-[블로그/글 보관함]-[글 구조]에 있는 특성이미지의 눈 아이콘을 클릭해서 꺼버린다.
그럼 메인페이지의 글목록에 있는 특성이미지는 전부 사라지고 텍스트만 남아서 훨씬 더 깔끔한 페이지를 볼 수 있다.
하지만 난 꼭 블로그에 특성이미지가 들어갔으면 좋겠어. 라는 생각을 가진 분이라면 두번째 방법을 사용해 보자.

두번째 방법. CSS 코드 수정하기
두번째 방법은 CSS코드를 수정하는 방법인데
워드프레스 관리자 메뉴로 들어가서 [디자인]-[추가 CSS]를 클릭하거나(이게 안된다면)
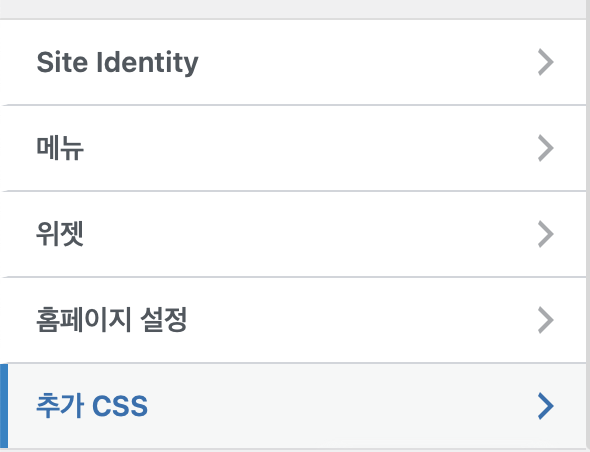
사용자 정의하기로 들어가서 아래 이미지와 같은 ‘추가 CSS’를 클릭한다.
그리고 CSS 코드 입력하는 곳에 아래와 같은 코드를 넣어준다.
/* 특성 이미지 아래로 본문 내용 이동 */
.ast-row .entry-content {
clear: both;
}

그럼 본문글 목록에 있는 특성이미지 옆에 딱 붙어 있던 본문글이 줄바꿈이 되고
특성이미지 아래에 약간의 여백을 주고 노출이 된다.
와! 역시 모든 해결은 거의다 CSS에 있다.
우리가 CSS를 모르니까 메뉴에서 모든걸 찾아서 해결하려고 하지만
결국 CSS를 모르면 해결할 수가 없는 문제였다.