워드프레스에 애드센스 수동광고를 넣으려고 넣는 방법을 알아보고
광고코드를 넣었는데 광고가 안나오고 광고 코드를 넣은 곳은 빈 공백으로만 뜨더라
가끔씩 광고 코드가 느리게 뜨거나 모바일에서는 뜨는데 피씨에서는 안뜨는 경우가 있다
그래서 이번에도 그런건가 싶었는데 둘다 노출이 안되는것 같았다.

글을 작성하다가 코드편집기로 전환을 하면 내가 작성중인 글이 html코드 형식으로 바뀌는데
이렇게 해서 원하는 위치에 구글 애드센스 광고코드를 넣으면 그 위치에 광고가 노출이 되는 방식이다.
단축키는 ctrl+alt+shift+M. 다시 원래의 형식으로 돌아가는것도 동일한 단축키를 쓰면 된다.
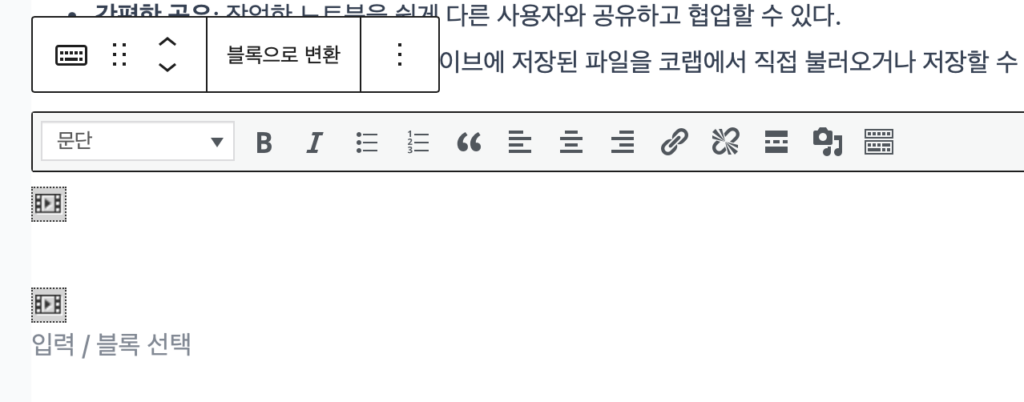
그런데 광고 코드를 넣을때 코드의 앞뒤에 <div>태그를 넣었더니 위의 이미지처럼 동영상 미디어 아이콘이 생기더라
저게 광고 코드가 들어갔다는 뜻으로 보고 그냥 발행했는데 노출이 안된다.

이번에는 글상자에서 바로 html코드로 전환을 했다.
워드프레스는 블록 형태의 글쓰기 방식을 사용하고 있어서
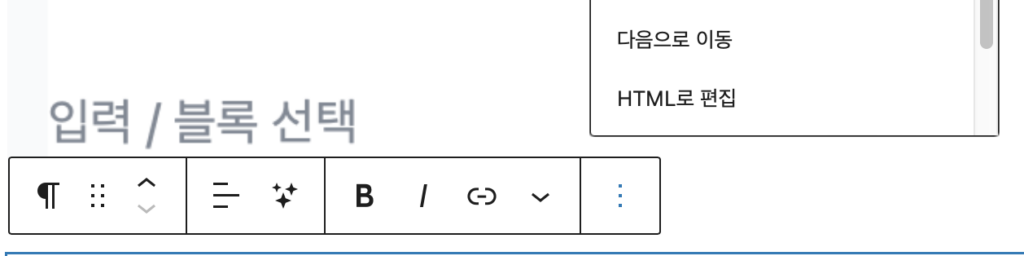
글 블록을 하나작성해서 아래의 이미지 처럼 …을 누른 뒤 뜨는 ‘HTML로 편집’을 클릭해주면
그 글 블록 하나만 html모드로 변환이 된다. 글 블록은 html로 보면 <p>태그로 이루어져 있는데
그 안에 애드센스 광고코를 넣어주고 다시 ‘비주얼로 편집’으로 돌아가면
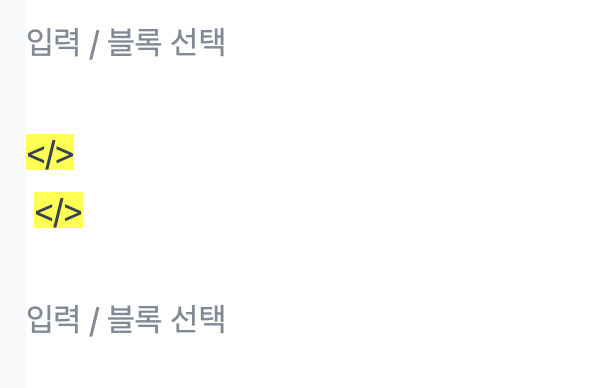
위와 같이 </></>이 코드가 노란색으로 표시된 것만 나온다.
티스토리와는 다르게 워드프레스에는 이렇게 표시된다.
광고를 좀 더 쉽게 삽입해 줄 수 있는 플러그인도 있지만
이렇게 수동으로 넣는 방법도 알아두면 좋다.

부지런히 글 많이 발행하고 부지런히 공부해야지!!!